前端常用的小工具和插件总结
实用工具
Snipaste
主要作用是高速截图和取色,他对图片还有一些简单实用的编辑功能,从开始学前端到现在我都一直在用
即时设计
主要是用于前端自行快速的切图和素材处理,软件上手简单,界面清晰,而且是免费使用,所以我个人是很推荐的
VSCODE 插件
以下插件直接在 vscode 扩展商店搜索安装即可
代码辅助
HTML Boilerplate
辅助你快速生成各种 HTML 标签与常用模板,比如声明 HTML5 的模板
CSS Peek
帮助你快速定位 html 中 class 使用的哪一个文件的样式,不过有时候定位不是很准确
Easy Less
一个快速编译 less 文件为 css 文件的插件
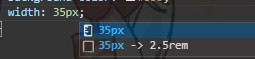
px to rem & rpx & vw (cssrem)
一个 px 与 rem 之间快速转换的提示工具

eslint
前端工程化的语法检查必备工具,他可以检查你的代码中所有不符合预设规范的地方,你也可以通过个性化文件自定义自己的代码规范与风格。
文档:https://eslint.bootcss.com/
Vue 3 Snippets
快速生成部分 vue 文件中的常用结构
Simple React Snippets
快速生成部分 jsx 文件中的常用结构
Vue Language Features (Volar)
vue 语法高亮插件,还有分割 vue 文件展示区块
团队开发
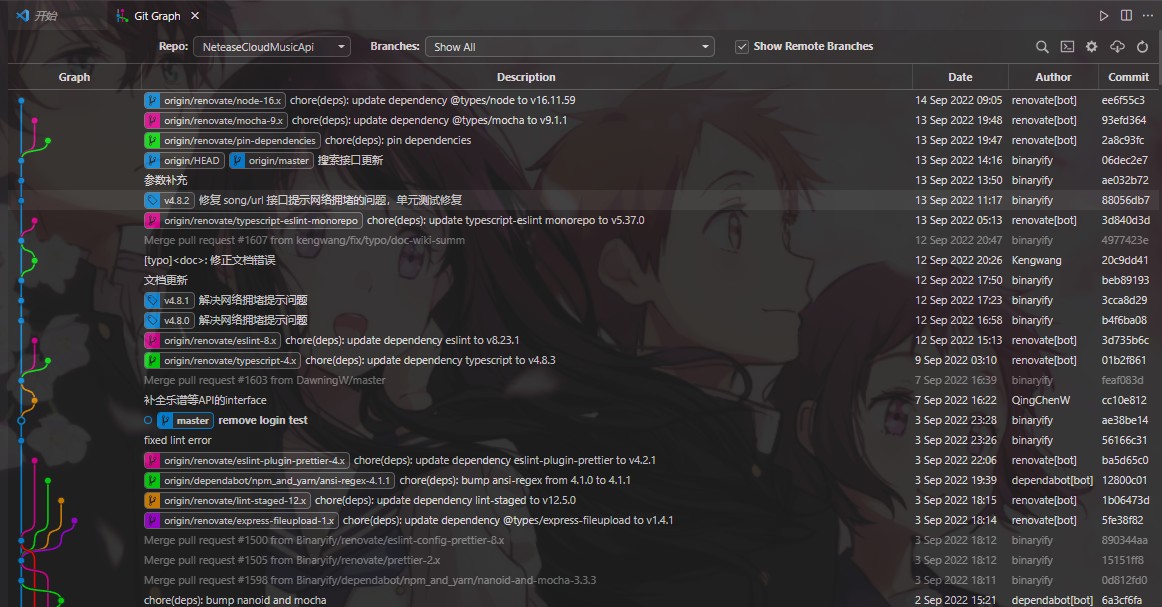
git graph
图形化 git 提交历史,轻松查看每次提交的变更,简化了回滚、发布等操作

项目调试
Live Server
通过他可以在本地启动一个服务器并展示你的网页,而且会监听你的文件修改并实时刷新页面
GitHub 上有一个增强版本,不过似乎还在调试中:https://github.com/ritwickdey/vscode-live-server-plus-plus
open in browser
帮助你快速打开本地网页。安装后在打开的 html 文件右键,即可直接选择在浏览器中打开
Microsoft Edge Tools for VS Code
在 vscode 内部打开一个 edge 浏览器,他与一个普通浏览器没啥区别,同样可以使用调试工具
个人信息
Shiinafan
文章
47
标签
53
归档
4