一个简单的React网易云音乐播放器
一个简单的React网易云音乐播放器
前言
本项目是一个 React 练手项目,主要着重于 UI 的定制化以及个性化,对前端工程化的理解和尝试
我绝对不会说是因为个人需求所以才做的
项目链接:https://github.com/QingXia-Ela/React-Small-Music-Player
在线体验:https://music.shiinafan.top/
不登陆的话可以体验搜索和在线听歌功能,登陆后可以查看自己的网易云歌单以及获取私人雷达歌单
只完成了最基本的功能,以后其他花里胡哨的功能会逐步增加
喜欢的话可以点个 Star
本项目的后端是 网易云音乐 NODEJS API,省去了自己伪造跨站请求的时间,是一个很不错的东西
歌词组件:https://github.com/mebtte/react-lrc ,是一个很好用的歌词组件!要是可以自定义歌词滚动条就更好了!
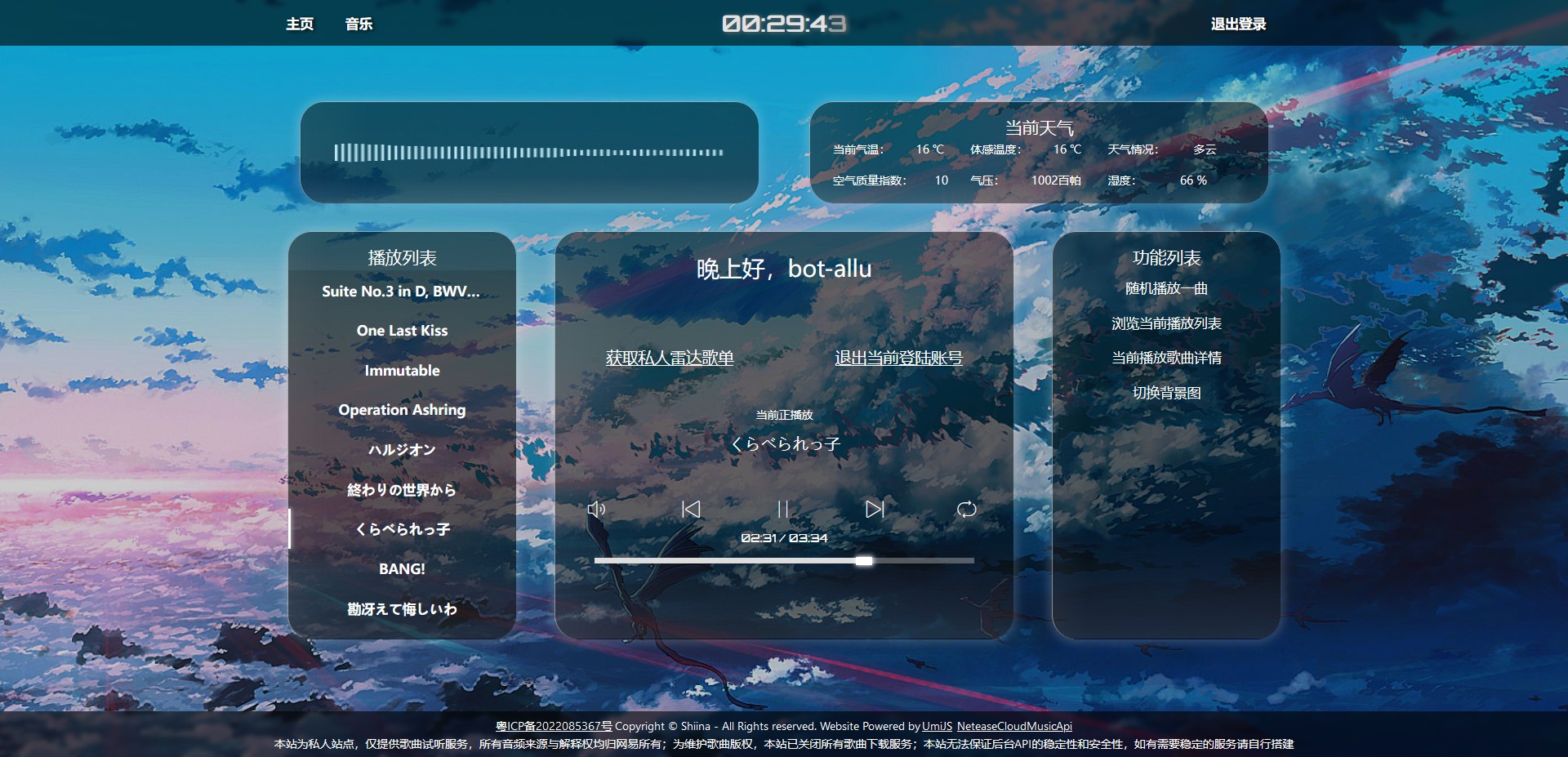
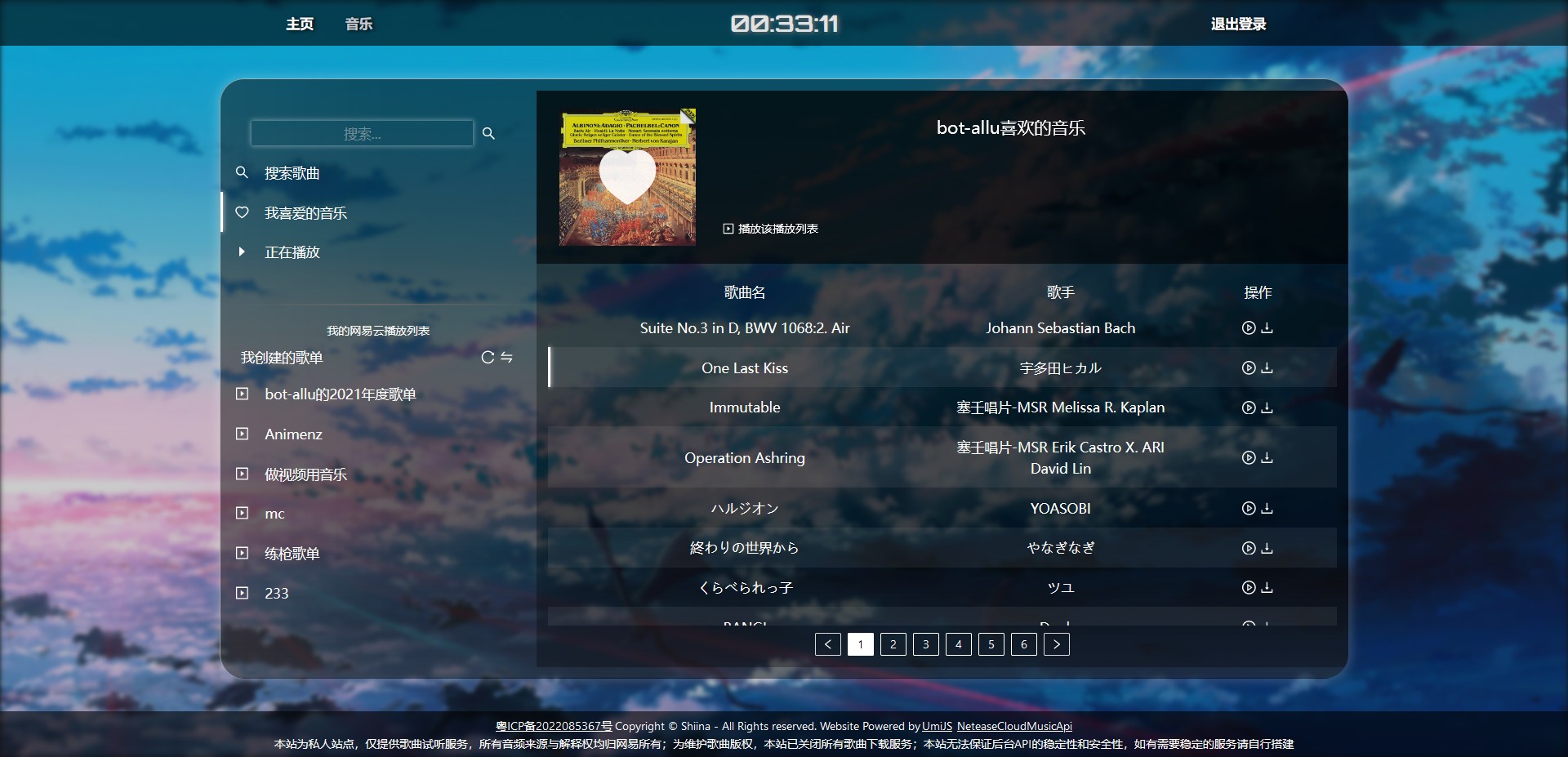
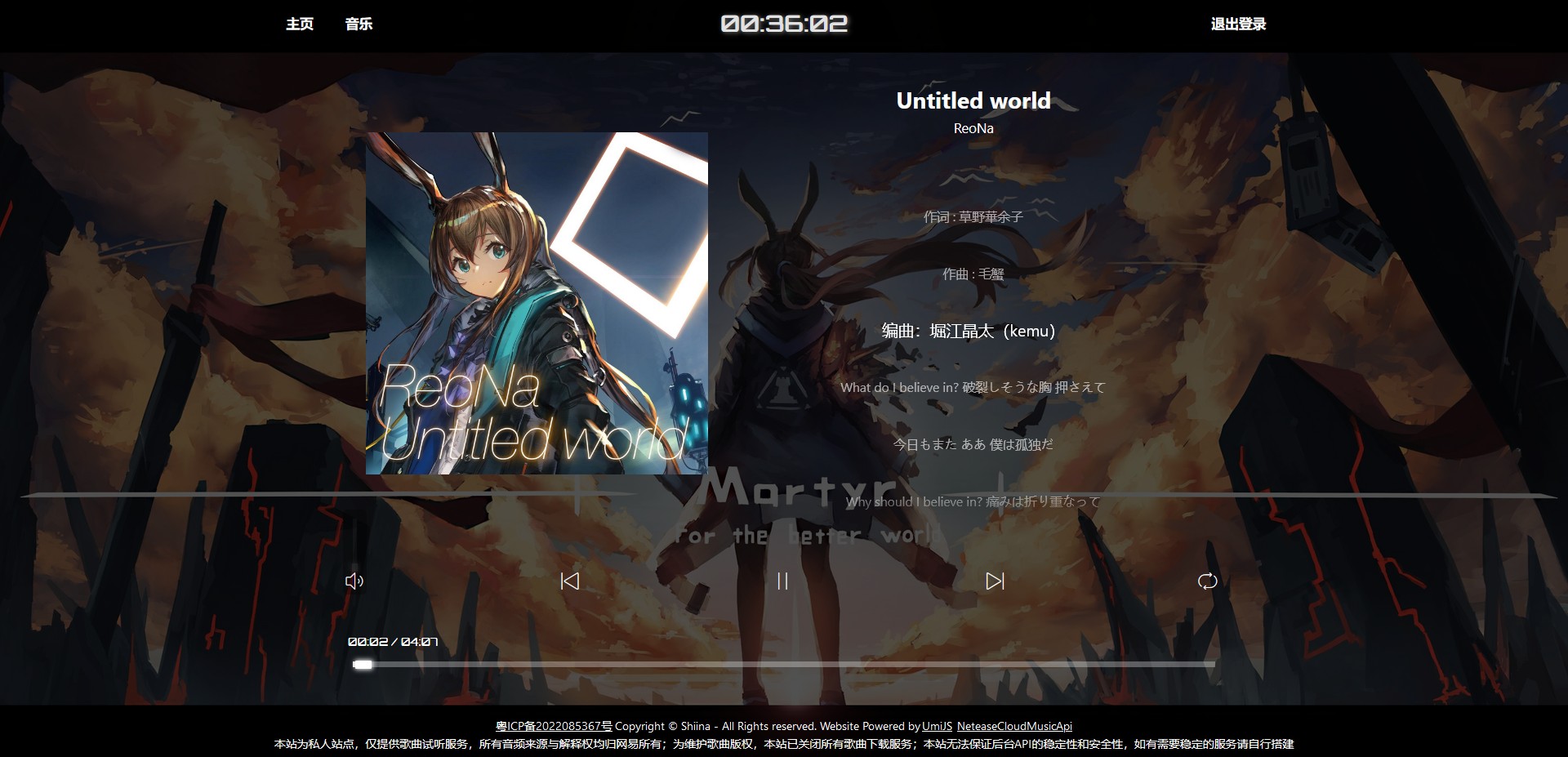
应用截图



页面不多,以后如果添加了会更新截图
遇到的困难
之前有写过博客在本站上,可以搜索 React 制作音乐播放器日记总结 进行查看,这里就写一些杂七杂八的吐槽
播放器核心
自己整改了一下播放器,把许多操作方法都封装了一遍,写的很累,因为没有学过什么设计模式和架构,写这玩意能花一个星期,后面再花上几天修 bug ,重构部分地方,总之现在就是能用就行,有 bug 再另外说。
初始化音频上下文
一开始是在首页组件里面直接初始化组件然后展示波形图,后面发现这样子做会在每次来到首页时波形图不变化的情况,想了很多办法,最终还是扔到了 redux 里面进行处理,当然在开发工具我用一个字符串将他隐藏起来了,因为开发工具展示一个内容特别多的东西会直接崩溃,具体原因可以看这里:redux-devTools-在特定情况下使得浏览器爆内存的情况
所以以后遇事不决就把东西往 redux 里面丢就对了:)
滚动条自定义
我的话是使用 react-custom-scrollbars 这个组件处理,其本质是基于原生滚动条进行处理,通过调整元素大小和负填充将滚动条从视觉上隐藏,其本质上还是存在的,为了彻底隐藏滚动条,可以使用以下 css 进行处理
/* webkit */
::-webkit-scrollbar {
width: 0;
height: 0;
}
.hide_scrollbar {
/* for firefox */
scrollbar-width: none;
/* for ie */
-ms-overflow-style: none;
}
https 网站从 http 获取内容
网易的歌曲链接开头是 http,但是自己部署网站是 https,此时播放音频会报如下错误:已阻止载入混合活动内容
查了一下发现是一种安全策略,所有浏览器都会有,有的文章说是怕传过来的内容会直接修改 DOM , 导致页面不安全。但是我传个音频没啥问题吧?我也理解不来,所以只好找去找其他解决方法了。
方法参考的这里:4种https页面加载http资源报错时的解决方案
根据个人情况尝试了第二种方法,但是在 chrome 还是寄了,火狐可以正常播,但是控制台会有特别多的警告。
最后还是把内容换 https 源了,为什么我不早点想到这个方法,寄。
首页 Loading
很明显用的是假进度条啦,不过本站访问的人应该比较少,那个加载页面应该不会发挥很大作用
用的是 nprogress ,但是我只需要获得假进度条的数字,所以就弄了个定时器去定时获取假数字,很好奇这个组件为什么没有监听数字变化事件的方法,如果未来更新了请务必踹我一脚
播放器的未来发展?
是否会一直运营?
未来的话只要服务器和博客还在播放器应该就在,不知道到时候还有没有钱续费机子
是否会有新功能?
功能方面的话先把 GitHub 画的饼搬过来先,先别急就对了
不知道有没有时间做,先把饼画着罢
- 音质选择
- 歌曲切换 -> 背景图变化
- 保存播放列表并同步到网易云
- 双语歌词对照
- 歌词自定义字体大小
- 歌曲查看评论 / 点赞 / 留言
- 详情页相似歌曲推荐
- 无版权歌曲或加载出错歌曲增加标记