一个基于petite-vue的简易播放器
一个基于petite-vue的简易播放器
前言
这是对之前 React 播放器进行的填坑,其主要追求的是轻量化,体积小和方便引入操作

项目地址:
- GitHub: https://github.com/QingXia-Ela/vue-mini-player
- Gitee: https://gitee.com/shiinafan/vue-mini-player
构思的时候本来想把整个 vue 库包含进来,但是压缩后的也有 53 KB,于是到官网翻了一下文档,发现了 petite-vue 这个小玩具,感觉很符合需求,就拿来用了
Petite-vue:https://github.com/vuejs/petite-vue
策划了一天,做了两天,大概是做出来了,不过 bug 还是比较多的,主要问题是在窗口 resize 的时候会出现定位不正确的问题,不过这个的修复优先级可能不是那么高,因为本人自己也有很多事情要做
这里的文章就总结一下一些坑
开发经历 / 工作流思路
工作流思路
其实本来想做成 npm 包的,但网上说实话找了很久都没有一个相对比较好的工作流方案,最后决定果断放弃(我承认我太菜了),最后决定使用 vite + ts 进行原生插件制作,然后打包的话就是把打包出来的 css + js 文件直接当成生产环境用的文件了
平时开发的话就是在 HTML 文件里面直接把模板写好,然后打包成生产文件的时候是手动将 HTML 的模板转换为 js 的字符串,petite-vue 也是根据开发环境和生产环境进行解析位置判断
// development 时直接解析 HTML 内的模板
app.mount(process.env.NODE_ENV === 'development' ? undefined : "#CorePlayer")
以后可能会尽力简化
字体图标
一开始想着是独立字体图标文件的,说实话还是挺不方便,然后打包文件的时候一直发现 css 文件大小不对劲,原来没有压缩的文件也才 6kb , vite 打包后居然达到了 10kb,说实话一开始很难理解,后面去看压缩文件的时候发现了一件好事:

他将过小的资源处理成 base64 编码嵌入到 css 了,这个属实没有想到,于是我就把字体删的只剩 woff2 格式的字体了,虽然兼容性不是很好,但是当初说实话就没有想过要兼容 ie 等浏览器
原生 addEventListener 在元素与 window 对象上的区别
当时做拖拽的时候把 mouseup 的监听器放到了元素身上,然后注意到拖拽时如果鼠标超出了页面范围播放器就无法自动隐藏,后面想了一下应该是 window 的问题,window 代表整个浏览器对象,而我设置了元素本身是无法超出视口大小的,这应该就是复位失效的原因
UI
其实说实话还是纠结了挺久的,因为既要保证够小又要保证基本功能完善,接下来列几个小点
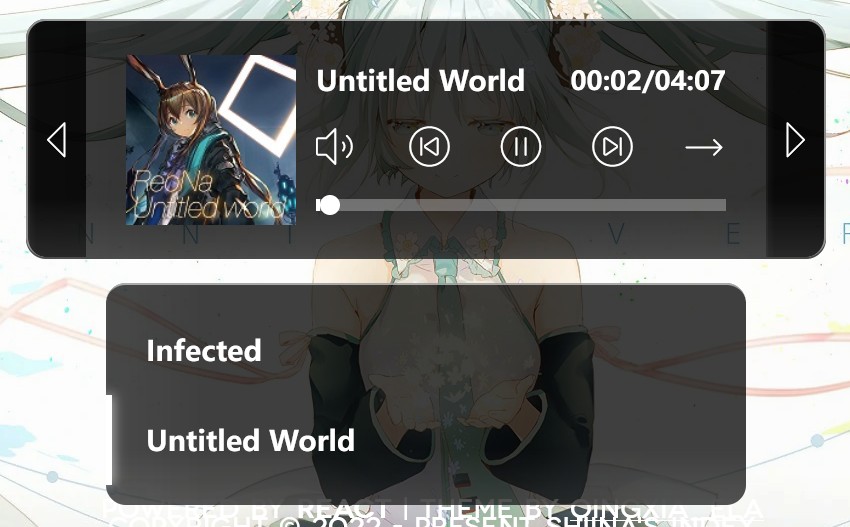
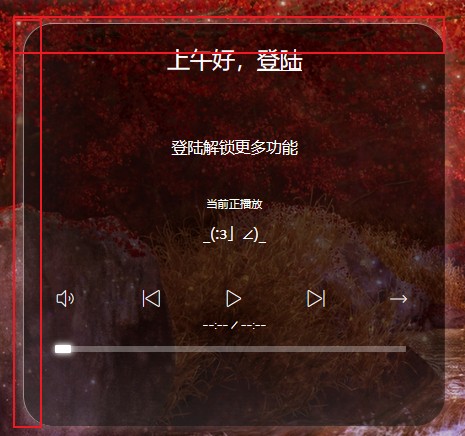
播放器操作栏
操作栏本来想放上 6 个按钮的,但是觉得不对称也不美观,所以觉得还是算了
然后就把播放列表的功能移植到了底边的小白条上,如果鼠标悬浮会有提示,但只是使得白条亮起来,其他的都没有明显的提示

镜像对称
之前看的 UI 设计书可以说试试将作品进行镜像对称化,但是个人感觉在这种小组件的应用不是很好?毕竟不是专门突出某种事物的美感,所以我也不太好说
阴影
大部分样式都是从原来的音乐网站弄过来的,如果你仔细注意原来的网站模块可以发现他们左上角都有个高光的白边

这个小播放器也使用了这种高光,为的是突出立体感,虽然有这个高光,但是相应的右下角并没有浅浅的阴影,这也是做的不太够的地方
还有字体也都应该有阴影的,但是毕竟是随手做的就没有想太多
总结
这个小播放器就是一个基于 petite-vue 的小玩具,最近还看到有 Preact 这个库,比 pvue 还小,只有 3KB 就实现了 React 框架的部分基础 API ,如果有一些轻量级的需求使用这些库是非常不错的,开发成本小,但是实现的功能很强大。